Do you wonder what the transition is like going from the clean confines of organized lectures to a complex code base often described as an italian noodle? If so, applying for an internship at Riot may be for you.
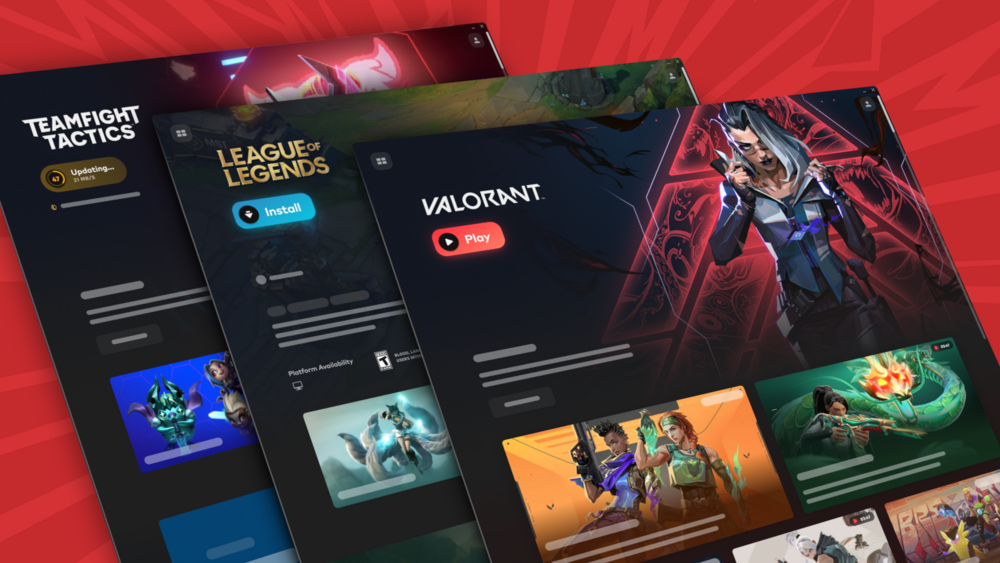
Being an intern at Riot isn’t a watch and learn (and game) position. You'll be thrown directly onto projects that involve working on features players might see in a matter of months, collaborating on internal tools, or building components for new releases like VALORANT on console and 2XKO.
The 2024 class worked on all that and much more. So we had six of them talk about their experience, what they worked on, and why they want to work in games.
We published part one of this series last month featuring interns who worked on internal tools for League, TFT, and VAL. We had to wait for part two because some of the features we talk about here hadn’t quite shipped yet.
But now we’re shipped to prod, the 2024 internships are wrapped, and another internship cycle has begun. So if you’re still thinking about applying for 2025 internships, read on to see how these interns worked on an internal tool for League, VALORANT on console’s Agent Gear objective cards, and crucial quality of life improvements to Aurora and spell casting in League.
If software engineering isn’t your speciality, keep an eye on the University Programs page and our social media channels–some non-tech intern roles will be going live later in October.
Name: Jody Zhou
School: University of Waterloo
Major: Mathematics
Team at Riot: League of Legends Champions Engineering
I’ve always played games like League of Legends but the idea of working in the gaming industry wasn’t really top of mind for me until this internship. Coming from a background in FinTech, I thought this would be an excellent opportunity to explore a new area—game engineering—and work on my favorite game.
During my internship, I worked on upcoming champions, fixed gameplay-affecting bugs, created teamfight cheats for playtests, ensured spells trigger sound effects correctly, developed Inverse Kinematics procedural animation tech, improved the behavior of spirits that interact with Aurora, and shipped Buffered Charged Abilities that went live on Patch 14.17.
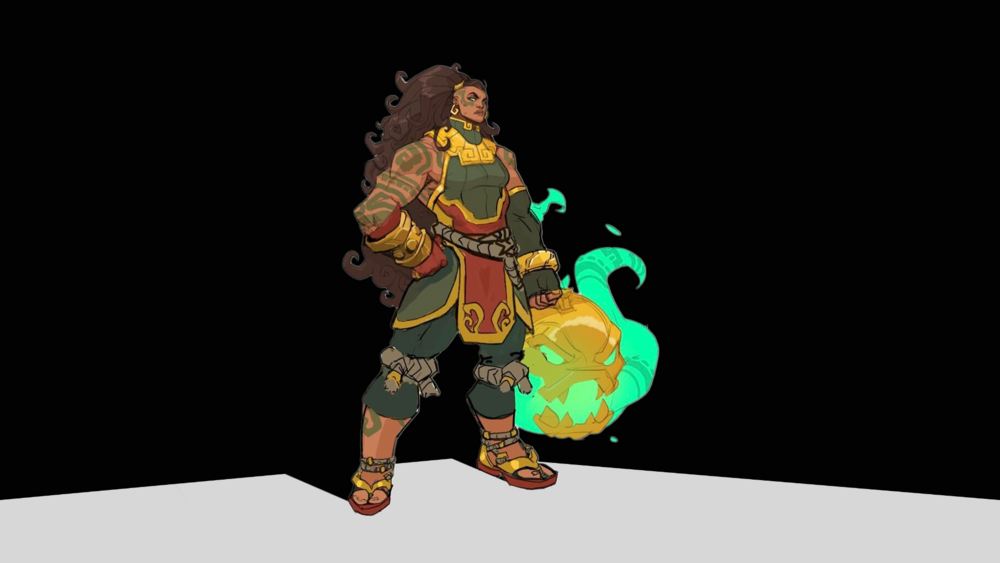
Let’s start with Aurora’s spirits. Spirits are spawned near Aurora randomly around the map, and when Aurora moved near them, spirits were supposed to turn smoothly toward her, creating the impression they were watching over her. However, the existing "Face Direction" Lua script caused the spirits to jitter and turn abruptly, and didn't behave the way we wanted. This issue was due to server-client communication delays, resulting in the spirits being out of sync with Aurora’s position, so the client would need to linearly interpolate (lerp) between frames to blend the transitions.
My initial thought was to modify the existing implementation, but that risked disrupting other champions relying on it. After discussing it with my mentor, Luke “Riot Quasmic” Li, we decided to create a new Lua script called "Always Face Target," which allowed the spirits to turn smoothly toward Aurora in real-time. In this approach, the client is always treated as the source of truth, even if the server isn’t fully in sync with the spirits’ facing.

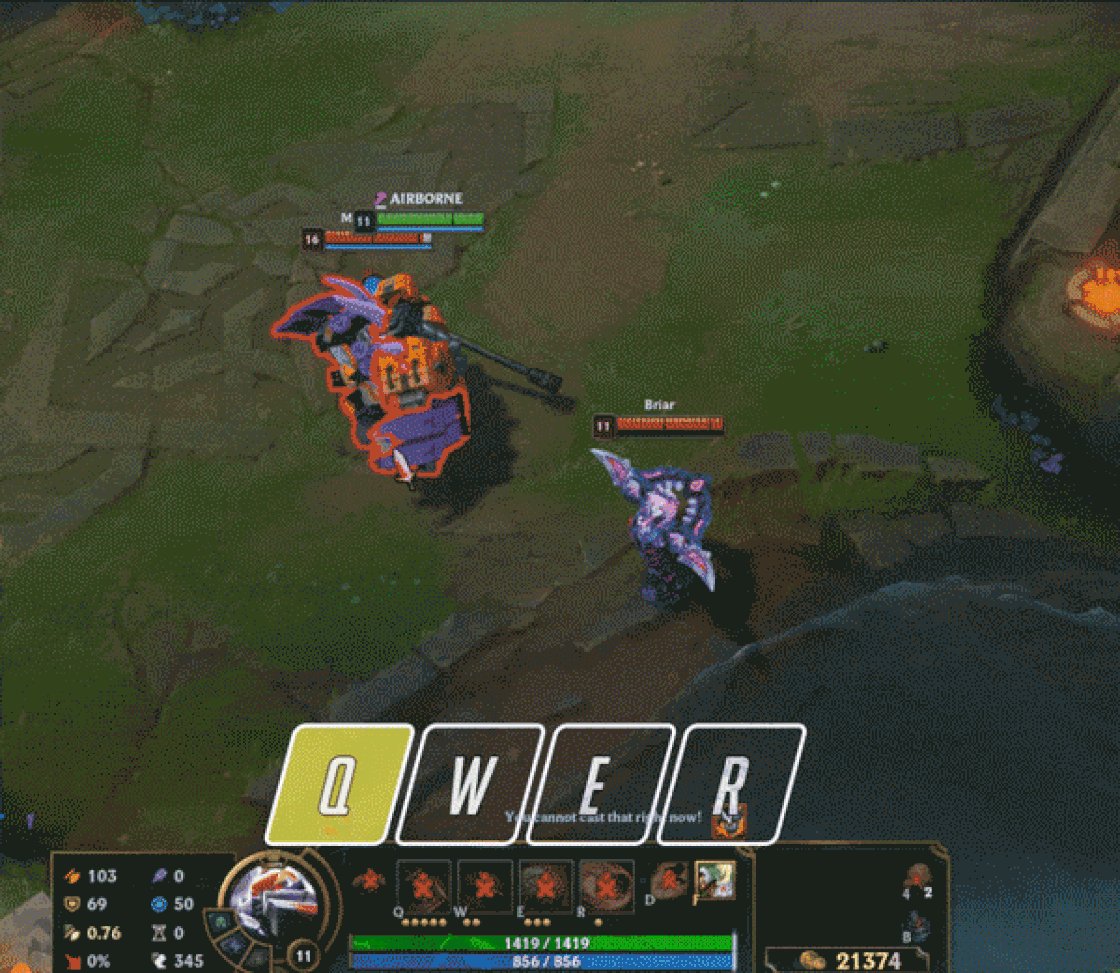
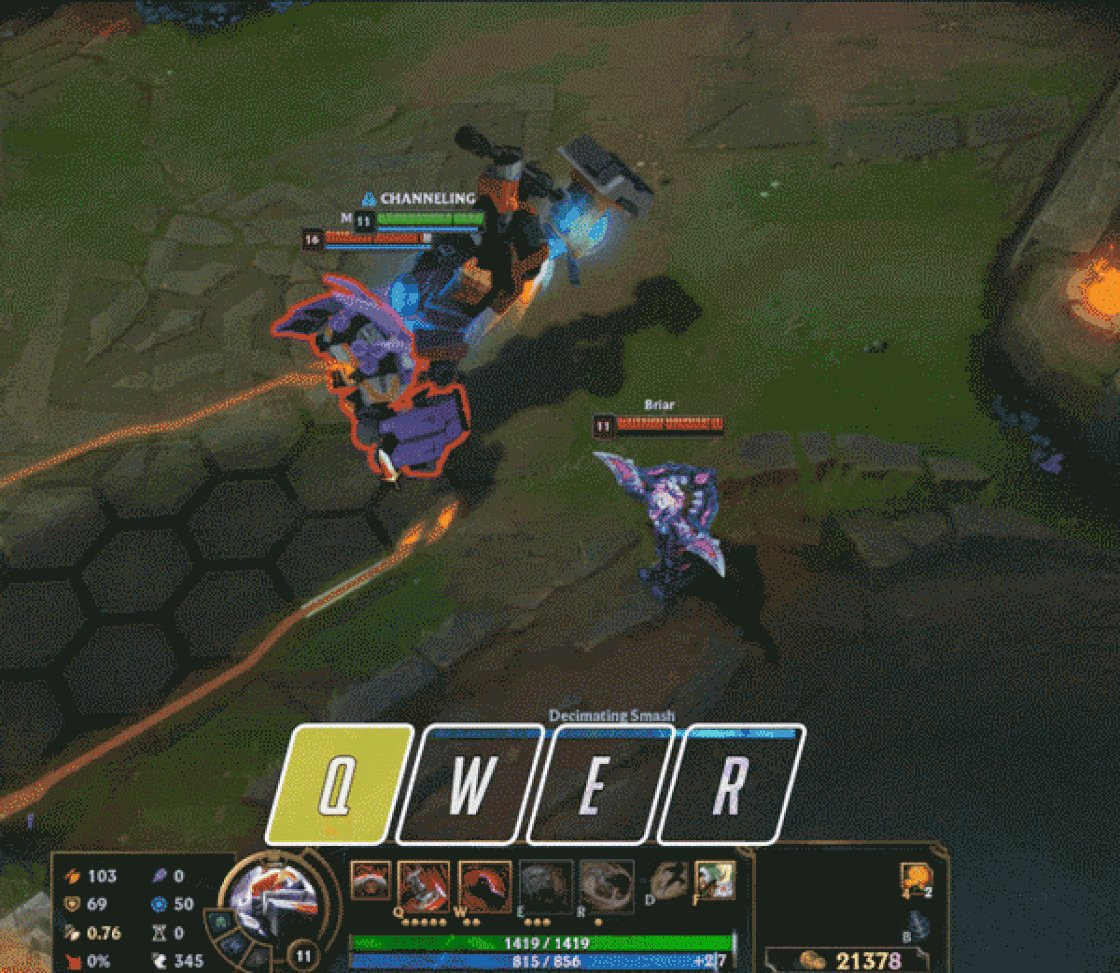
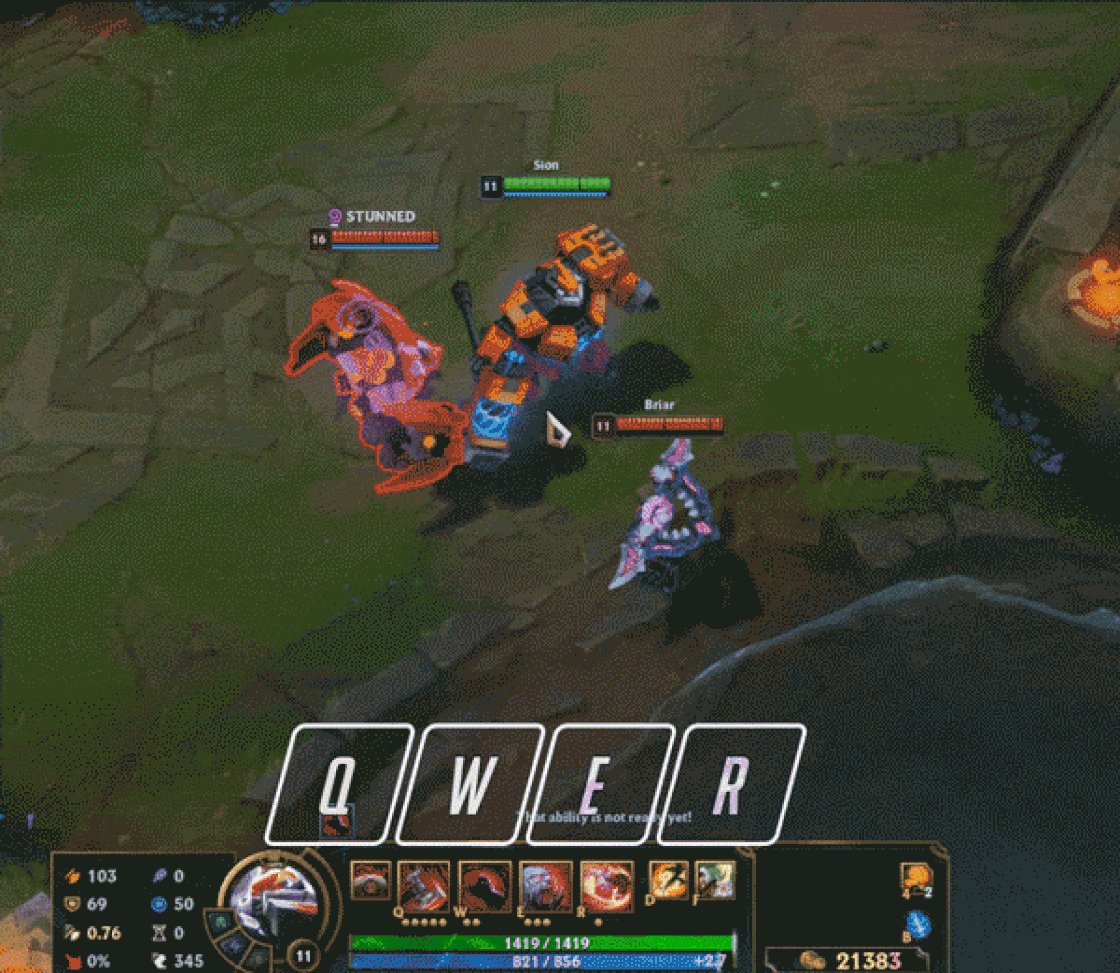
I also shipped Buffered Charged Abilities, a quality-of-life change focused on improving the responsiveness of charged channel abilities, particularly in scenarios where players are Crowd Controlled (CC’d). The impact is significant, enhancing the experience for millions of players across various game modes like SR, Arena, and ARAM.

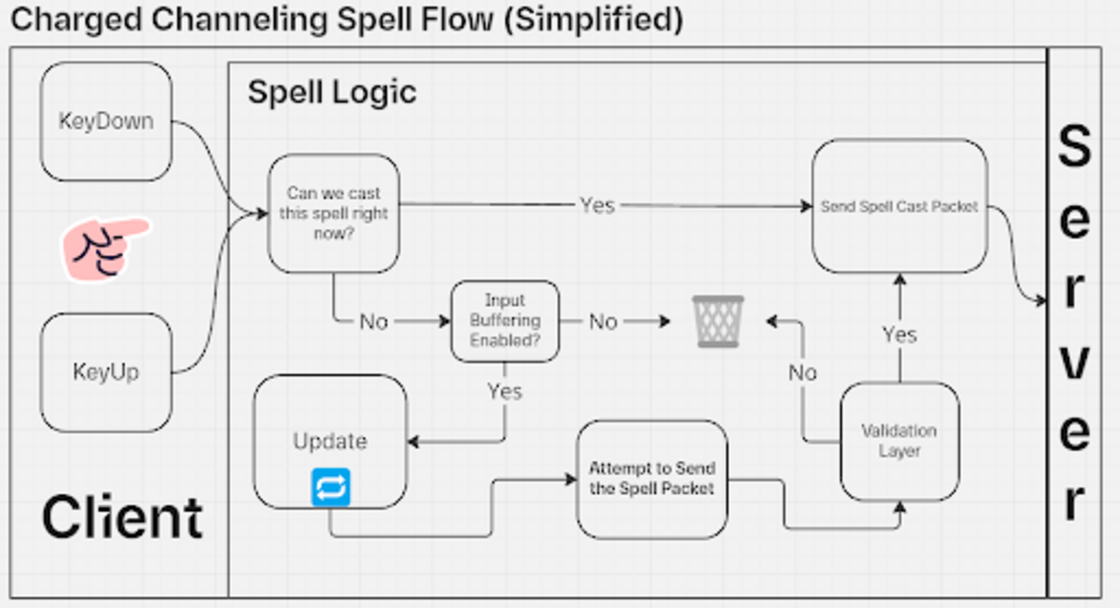
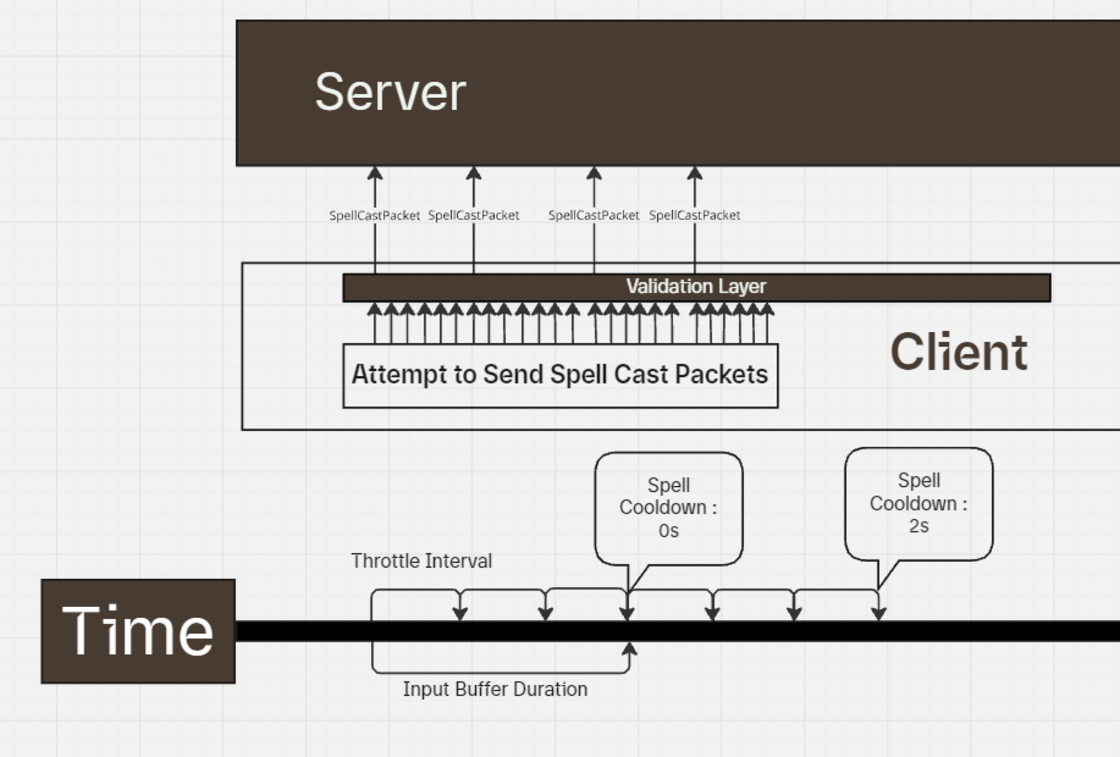
The main challenge was to ensure the charging process would start immediately when it comes off cooldown or after CC effects wear off, even if the key is being held before then. To achieve this, we implemented a hybrid approach that combines event-based and time-based systems. The input buffering mechanism is activated when the player presses a key (KeyDown event) and deactivated when they release it (KeyUp event). For optimal precision and responsiveness, the time-based system ensures that spells are cast immediately when they come off cooldown—or slightly before—by utilizing the “Postponed Queue” system on the server side.
For context, charge channeling abilities require continuous communication between the client and server to determine when the player releases the key or when the channeling ends. Our focus is to ensure channeling starts correctly, and then let the existing system handle the rest.

During development, bugs emerged where abilities auto-cast unexpectedly due to interference with the regular charged channeling spell flow, so we had to ensure the new system integrated seamlessly with the existing mechanics without disrupting the channeling process. By leveraging the existing Update loop, the system continuously monitors the spell’s readiness state and sends spell cast requests to the validation layer. However, this approach introduced the risk of packet spamming. Since the system could potentially send multiple spell cast packets while waiting for the cooldown to finish, we needed a mechanism to reduce unnecessary packet traffic. To prevent this, we implemented an interval check that ensures packets are only sent if the time since the last packet sent exceeds a predefined threshold. This approach maintains the responsiveness of the charged ability while preventing server overload.

When developing a client-side solution, it is crucial to account for latency. During gameplay, server latency is inevitable and will always be above 0ms. To ensure a smooth player experience, particularly in spell casting, our system must maintain responsiveness. This is when we utilize the existing “Postponed Queue” system on the server side, we can start sending spell cast packets seconds before the cooldown reaches 0. The spell cast remains in a pending state when it is not technically available, but on the client side, it appears as if the spell is cast immediately. This is beneficial for high latency situations where we can offset the precision lost from the delay.
During the development process, I worked closely with designers to ensure this pre-cast buffer met gameplay requirements. They were provided with configurable intervals to fine-tune the balance of the system, ensuring that the charging process felt responsive yet fair across various scenarios.
If you are interested in learning more about the spell cast system, my teammates Luke and Cliff wrote a great article about it.
These projects taught me a lot about problem-solving and collaboration in game development, particularly in balancing new solutions with existing systems. Seeing the spirits smoothly turn toward Aurora in the game gives me a sense of accomplishment, and I’m proud to have contributed to improving players' experience. I’m also grateful to my teammates, designers, and QAs for their support throughout the journey as I couldn't have done it without them.
Name: Bella Liu
School: Carnegie Mellon University
Major: Master of Entertainment Technology
Team at Riot: Tools and Pipeline Technical Art
I’ve always loved the worlds that games create, growing up I played a ton of The Sims and the Assassins Creed titles. But I didn’t think I’d work in games until my graduate program which exposed me to the game industry while I’m focusing on technical art and computer graphics.
The application process for this internship was an experience in itself. This was my first time formally applying for any job or internship, and I had to start from scratch with my resume. The job description for technical artists is often vague and varies greatly from position to position and company to company, so I spent a lot of time customizing my resume for different roles and perfecting my personal portfolio.
My manager mentioned to me that when they are looking for these internships they’re looking for a CS degree with a strong art background. These internships are hard to get into. That makes it all the more important to ensure your application truly aligns with the role you’re applying for.
At Riot, I’m working as a Tools and Pipeline Technical Artist on the PIE team on League PC, a role that perfectly aligns with my skill set. My main project this summer is modernizing an old tool called the Animation Picker Tool, which is an internal tool in Maya used by animators and riggers. This tool displays all controls for a character in the current 3D scene in a 2D layout, making it easier to select rig controls for animation.
My project had two main components. First, I worked on redesigning the UI and UX to make the tool more intuitive and user-friendly. The old version required users to click through multiple menus just to create or edit a control, which was cumbersome and inefficient. My goal was to streamline this process and develop a prototype that, while simpler than the final product will be, offers a significantly improved experience.
The second part of my project involved integrating the tool into Riot’s existing source art metadata management system. Previously, the Picker Tool was a standalone tool, but by integrating it, the "picker pages" can now be managed through the source art management system and easily adapted to different champions and skins.
One of the biggest challenges I faced was navigating Riot’s extensive and complex codebase. As a student, my projects were always self-contained, so working within such a large and interconnected system was a new experience. Before writing a single line of code, I had to understand how everything worked together and communicate with various teams to ensure that the tool met everyone’s needs.
This internship has taught me the importance of interdisciplinary communication and understanding how different roles within a team contribute to the final product.
Name: John Li
School: University of Texas at Austin
Major: Computer Science
Team at Riot: VALORANT
Growing up, I’ve always loved playing video games. I’ve been playing League off and on since Season 3 and also picked up VALORANT recently. Working at Riot has definitely been a dream come true for me!
This was my second year being a Riot intern, and both internships were unique learning experiences. My first internship at Riot, I worked on a League team and learned a lot of fundamental things, like the importance of asking questions, how to source answers from Slack channels, and how to work as part of a big team on a live game. These experiences from my first year set the groundwork to help me be successful this past summer. From a technical side, my work this year was really different from year one. My first year, I worked on internal systems for League and mainly used Python and Jenkins. This year, I worked directly on the client for VALORANT on console, working with C++, Go, and Unreal.
During the most recent internship, my main project concentrated on the objective cards in the VALORANT on console Progression Hub. I created Agent Gear Objective Cards that dynamically appear and feature player progress for various Agent Gear, building on the existing Basic Training, Battlepass, and Event Pass cards. I had to refactor the existing code to centralize the visibility logic before creating the new cards and integrating them into the workflow. In addition to this project, I also worked on the backend services of VALORANT.
I really liked the work that my team was doing, and it’s cool to be working directly on the client and shipping something that players see. I can point to the Agent Gear Objective Cards and tell my friends ‘oh, I did that.’ Having something go live like that is a really rewarding and motivating experience.