Do you wonder what the transition is like going from the clean confines of organized lectures to a complex code base often described as an italian noodle? If so, applying for an internship at Riot may be for you.
Being an intern at Riot isn’t a watch and learn position. You'll be thrown directly onto projects that involve working on features players might see in a matter of months, collaborating on internal tools, or building components for new releases like VAL Console and 2XKO.
The 2024 class worked on all that and much more. So we had six of them talk about their experience, what they worked on, and why they want to work in games.
A couple of the features the interns worked on haven’t been released quite yet, so we’ve split this into two parts. Here are the first three interns who worked on internal tools for League, VALORANT, and TFT.
Grace Lin
School: University of British Columbia
Major: Computer Science
Team at Riot: League of Legends PIE
Hey hey everyone! My name is Grace, and this summer I worked as the software engineer intern on League PIE (skins). I first started playing League back in Season 3, around when Lucian came out, and immediately fell in love with the game. Interning at Riot is a huge dream come true for me since League not only sparked my passion for gaming, but also tech as a whole. In fact, I still remember how excited I was when I met a Rioter in my game for the first time. From that moment on, I dreamed of becoming a Rioter myself so I could bring that same joy to others.
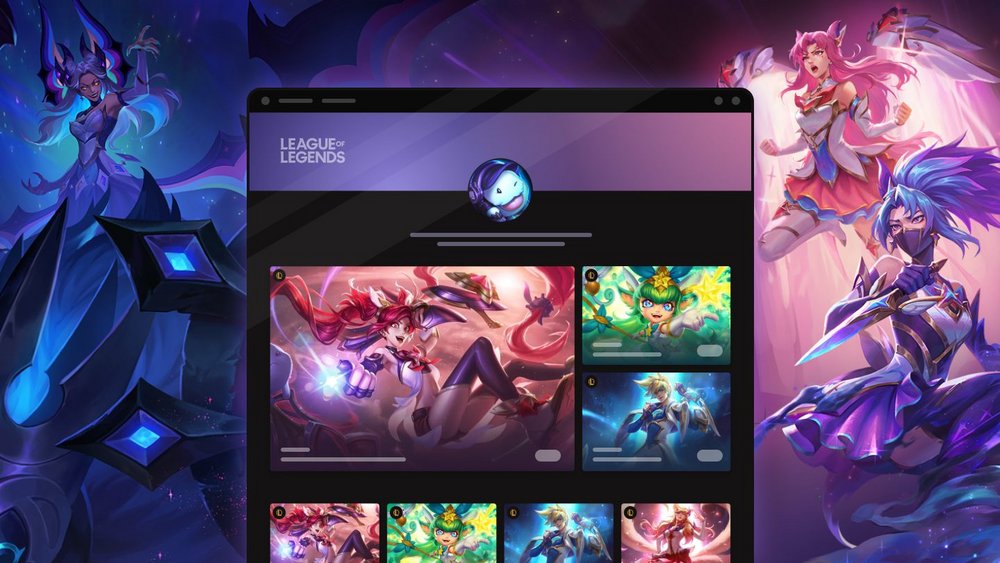
My main project this summer was to develop a tool in League’s engine for generating champion silhouettes. With League’s extensive and ever-growing roster of champions and skins, there are times during development when a champion skin might look similar to someone else. For example, at one point during Space Groove Teemo’s development, he actually looked a bit like Gnar. This tool aims to help catch those similarities, ensure champion silhouettes are distinct from each other, and ultimately improve gameplay clarity across the board. Plus, I even got to create a “Who’s that champion” mini-game for Rioters to play internally!

This summer’s work was quite different from my previous internship with Riot last summer, where I got to work on 2XKO, Riot’s upcoming 2v2 team-based fighting game! My project was to implement the direct challenges flow, allowing players in a lobby to challenge others to a match. With 2XKO’s recent alpha lab, I finally get to see my work from last year go live! It’s been incredibly rewarding seeing players’ reaction to the feature, especially when I get to show it off to my friends.
Both my internships with Riot have been an incredible learning experience for me. From building in-game features for 2XKO to developing tools for designers and artists on League, I’ve gained experience across a diverse set of skills, including working within a game engine, enhancing proprietary tools, automating processes with RPC and AWS, and even some web development. Overall, I’m eternally grateful to my team for their unwavering support throughout this journey, and to University Programs for giving me the opportunity to fulfill my dream of working in the games industry!
Dora Su
School: University of Waterloo
Major: Computer Science
Team at Riot: VALORANT Console Gameplay Team
Growing up, I didn’t play many games, except for Pokémon on my DS. It wasn’t until high school that I started playing League of Legends. A lot of my friends at the time were into it, and since everything was online during the pandemic, I ended up meeting most of my university friends through League and TFT. That’s when I really got into gaming and knew I wanted to work in the industry.
When I started applying for internships, Riot Games was at the top of my list. I got my chance with my 2023 internship at Riot on the VALORANT Console Gameplay team.
In my first summer at Riot, the work was more exploratory, without strict deadlines, which gave me a lot of freedom to learn and experiment. This year things were different. With the release of VALORANT Console on the horizon, my team was laser-focused on launch. I was tasked with creating a new system for the Gameplay Capture team, who needed the ability to toggle the visibility of certain HUD elements on and off during the filming of gameplay trailers. These trailers are seen by players all over the world, so it was crucial that they looked perfect. My goal was reducing post-processing needed for SFX/visuals to streamline work processes for the Gameplay Capture team.
To do this, we implemented a new console command called HideWidget which would take in a widget enum and boolean. We then linked each HUD element to an enum so the command could identify which widget’s visibility to toggle. Upon using the console command, a delegate to which each HUD element was bound to would broadcast and from there, each widget would be able to determine if it needed to modify its visibility.
Initially, I tried to build the logic for modifying visibility based on an existing command which hides all the HUD elements by setting the visibility of the underlying Slate Widget to hidden. However, this approach had issues—game logic would sometimes override our settings by calling SetVisibility which would overwrite the Slate Widget visibility, causing elements like health bars or Viper’s ultimate fuel gauge to reappear when they shouldn’t. This made the system unusable for the capture team, especially during intense moments like gunfights or ability usage.
To solve this, instead of changing the underlying Slate Widget visibility when the command was called, we decided to create a new widget class that overrides the default SetVisibility function in Unreal Engine. This overridden function allowed our system to check whether the element should be shown or hidden based on stored visibility states from previous console command input. If the widget were to be hidden, the Slate Widget visibility would be set to Hidden, otherwise, we’d call the parent SetVisibility function. This modification allowed us to maintain control over the HUD elements’ visibilities. Even when game logic tried to interfere with SetVisibility calls, the new SetVisibility logic would ensure the visibility was as expected.
There were so many small but critical details to handle—like removing pings when an ally dies, hiding the voice comms halo above agents, and even making sure the kill feed was localized correctly across different languages. The tight deadline made it stressful at times but an incredibly rewarding experience.
This internship taught me a lot about working under pressure and adapting quickly to changes. It was exciting to be part of such an important launch, and I’m proud of the work I did. Knowing that something I worked on will be seen by players around the world is an amazing feeling, and it’s moments like these that remind me why I wanted to work in game development in the first place.
Sophie Lan
School: University of Waterloo
Major: Computer Science
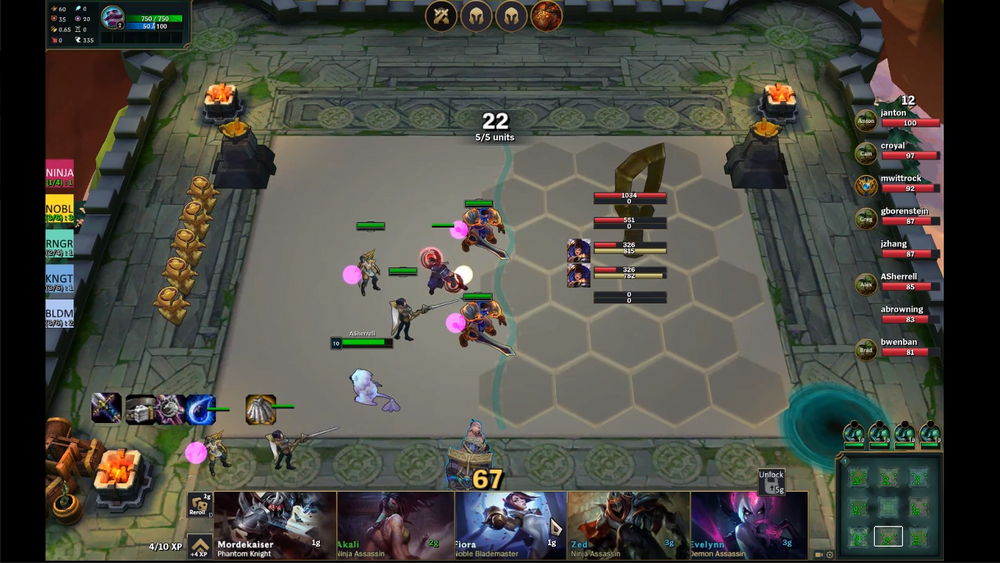
Team at Riot: TFT Tools and Pipelines
I’ve always been interested in games. I’m a big Pokémon fan and have been playing Nintendo games for a long time. In high school, I got into League and became a huge fan of the LCS. I also love playing ARAM with friends. So, getting an internship at Riot was my dream; it’s working in games and also being at a company where I have a strong personal connection with their games.
For my internship I’m working with the TFT Tools and Pipeline team, which works on the internal tools that help TFT devs and artists make the game. I’m helping with an in-house asset browser that helps VFX artists find assets from existing particles to use in their workflow.
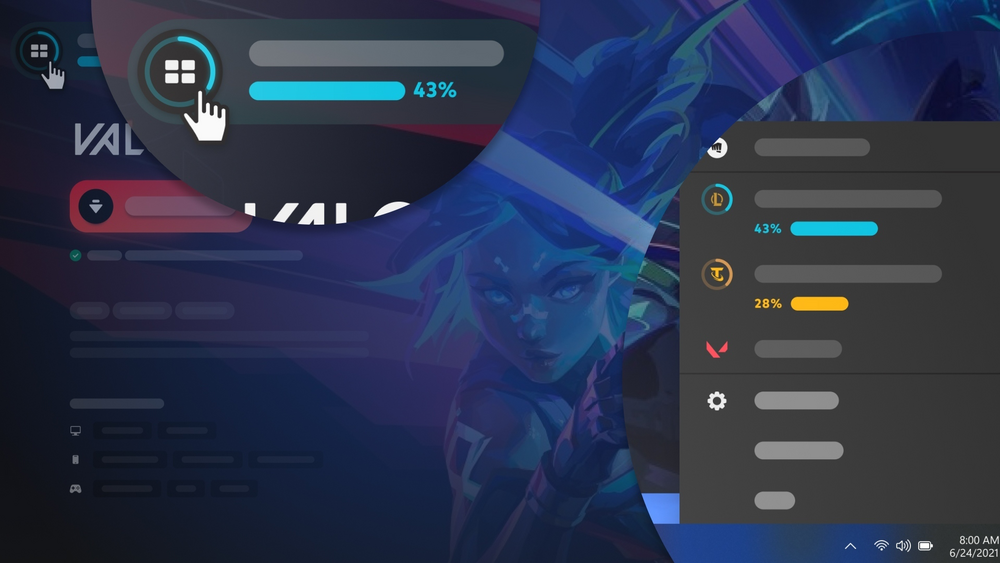
Right now, the current system isn’t ideal; they often have to use Windows File Explorer and open a bunch of files individually to even see what the particle animation looks like. For the asset browser, there are a lot of features planned, and a big one I worked on is automatic thumbnail generation for particles, which was a challenge because you need to represent the entire animation with one image. A lot of my work has been around figuring out how to generate good thumbnails algorithmically, make it run faster, and work as a batch.
During this internship, I’ve learned that problems will pop up that you weren’t expecting and that, when they do, you just have to communicate with your manager about what’s going on. When we switched over to batch-generating thumbnails, it took a lot longer than I expected–like 90 minutes per champion–so I had to do some work optimizing it. We extended the deadline a bit to accommodate. Hurdles will happen, but as long as you communicate, it’ll all work out!
If you’d like to work on projects like these, our internships go live on Sept 1st. Check out our internship page to learn more about this internship program at our Los Angeles HQ and other internship opportunities at Riot offices around the world.